Trong thời đại công nghệ số, người dùng có nhiều lựa chọn hơn bao giờ hết. Do đó, doanh nghiệp cần chú trọng đến trải nghiệm người dùng (UX) và giao diện người dùng (UI) của sản phẩm, dịch vụ của mình để thu hút và giữ chân khách hàng Và trong bài viết này chúng tôi sẽ giúp các bạn hiểu hơn về thiết kế UX UI để không còn bị nhầm giữa hai thuật ngữ này.
Thiết kế UX UI là một lĩnh vực thiết kế quan trọng, liên quan đến việc tạo ra các sản phẩm, dịch vụ đáp ứng nhu cầu và mong muốn của người dùng. UX tập trung vào trải nghiệm người dùng, bao gồm các yếu tố như khả năng sử dụng, khả năng tiếp cận, khả năng tìm kiếm, khả năng sử dụng lại, khả năng học hỏi, khả năng ghi nhớ và khả năng hài lòng. UI tập trung vào giao diện người dùng, bao gồm các yếu tố như thiết kế đồ họa, bố cục, màu sắc, phông chữ, và các yếu tố tương tác.
UX là gì? Thế nào là thiết kế UX?

UX là từ viết tắt của User Experience hiểu là trải nghiệm người dùng. Hiểu đơn giản hơn thì UX là những nhận xét, đánh giá của của người dùng khi sử dụng sản phẩm. Còn thiết kế UX chính là việc tạo ra hành trình sử dụng sản phẩm thuận tiện và mang lại cho người dùng những trải nghiệm tối ưu nhất.
Công việc thiết kế UX gồm những gì?
Bất cứ UX designer nào cũng phải nằm lòng câu châm ngôn “Đặt mình vào vị trí của người dùng” mỗi khi thiết kế trải nghiệm người dùng. Công việc thiết kế UX sẽ bao gồm quá trình quan sát và phân tích để từ đó đưa ra các giải pháp phù hợp nhằm tối ưu nhất cho trải nghiệm người dùng. Cụ thể một UX designer cần phải đánh giá xem người dùng có thể thực hiện tốt tất cả các bước trải nghiệm sản phẩm trong chuỗi hoạt động của người dùng hay không.
Bên cạnh đó, cũng phải đặt ra các câu hỏi khi phát triển UX như: Làm thế nào để đơn giản hóa các bước thanh toán cho khách hàng khi mua sắm online? Cần tích hợp những tính năng nào để người dùng có thể thao tác tiện lợi, dễ dàng? Nói tóm lại, công việc thiết kế UX gồm:
- Phát triển và cải thiện chất lượng tương tác giữa người dùng và sản phẩm.
- Nghiên cứu hành vi và chuỗi hoạt động của người dùng.
- Thiết kế các tính năng để phục vụ tốt nhất cho trải nghiệm người dùng.
- Thiết kế UX chỉ tập trung vào trải nghiệm sử dụng không bao gồm hình ảnh.
Ứng dụng của thiết kế UX
UX có thể ứng dụng trong tất cả mọi thứ miễn là có thể trải nghiệm được. Đó có thể là một ứng dụng nào đó trên điện thoại, một website hay một không gian trải nghiệm mua sắm tại trung tâm thương mại. Trải nghiệm người dùng sẽ liên quan mật thiết với các tương tác giữa người dùng với dịch vụ, sản phẩm. Do đó thiết kế UX chính là quá trình phải cân nhắc các yếu tố có thể ảnh hưởng tới những trải nghiệm tương tác.
>> Xem thêm: Giới thiệu 5 giao diện website bán hàng online hiện nay
UI là gì? Thế nào là thiết kế UI

UI là từ viết tắt của User Interface được hiểu là giao diện người dùng. Hay nói cách khác thì UI là tất cả những gì mà người dùng nhìn thấy như bố cục sắp xếp, fonts chữ, màu sắc, hình ảnh,… Thiết kế UI chính là thiết kế các yếu tố liên quan đến giao diện của sản phẩm mà cụ thể là một ứng dụng hay trang web nào đó.
Công việc thiết kế UI gồm những gì?
Giống như UX, thiết kế UI có rất nhiều thách thức. Phạm trù công việc và trách nhiệm của một UI designer sẽ bao gồm việc chuyển đổi quá trình phát triển sản phẩm, nghiên cứu nội dung và bố cục và đáp ứng phù hợp với mong muốn của người tiêu dùng. Mục tiêu chính của công việc thiết kế UI chính là tập trung vào yếu tố thẩm mỹ đang được người dùng ưa chuộng.
Do đó, người dùng UI cần phải nắm rõ được thị yếu của nhóm đối đối tượng khách hàng mục tiêu để lựa chọn biểu tượng, cách bày trí, màu sắc, hình ảnh phù hợp. Chưa hết, công việc thiết kế UI còn phải truyền tải được hình ảnh và sức mạnh của thương hiệu thông qua giao diện sản phẩm để đảm bảo tính nhất quán và thẩm mỹ chung.
Ứng dụng của thiết kế UI
Trên thực tế thiết kế UI được ứng dụng nhiều trong xây dựng ứng dụng và thiết kế website. Chính vì vậy mà ngoài các tiêu chí thiết kế web chuẩn SEO hay thiết kế web chuẩn mobile thì các chuyên viên thiết kế sẽ phải quan tâm nhiều nhất vào phần nhìn cũng như cảm nhận và tính tương tác trực quan của sản phẩm.ư
Mối quan hệ giữa UI UX là gì?

UX và UI là hai yếu tố quan trọng của thiết kế sản phẩm, dịch vụ. UX tập trung vào trải nghiệm tổng thể của người dùng, bao gồm cả UI. UI là phần mà người dùng tương tác với sản phẩm, dịch vụ.
Mối quan hệ giữa UX và UI
- UX là mục tiêu, UI là phương tiện để đạt được mục tiêu đó: UX là cảm nhận của người dùng khi sử dụng sản phẩm, dịch vụ. UI là cách mà người dùng tương tác với sản phẩm, dịch vụ để tạo ra trải nghiệm đó.
- UX và UI cần được thiết kế đồng bộ với nhau. Một sản phẩm, dịch vụ có UX tốt nhưng UI không tốt sẽ khiến người dùng cảm thấy khó chịu và không hài lòng. Ngược lại, một sản phẩm, dịch vụ có UI tốt nhưng UX không tốt sẽ khiến người dùng không thể sử dụng sản phẩm, dịch vụ một cách hiệu quả.
Mối quan hệ giữa UX và UI có thể được thể hiện qua các yếu tố
- Khả năng sử dụng (Usability): UX và UI đều cần đảm bảo khả năng sử dụng của sản phẩm, dịch vụ. Người dùng cần dễ dàng tìm thấy thông tin họ cần, dễ dàng hoàn thành các nhiệm vụ họ muốn và dễ dàng học cách sử dụng sản phẩm, dịch vụ.
- Khả năng tiếp cận (Accessibility): UX và UI cần đảm bảo khả năng tiếp cận của sản phẩm, dịch vụ cho tất cả mọi người, bao gồm người khuyết tật.
- Khả năng hài lòng (Satisfaction): UX và UI cần mang lại trải nghiệm hài lòng cho người dùng. Người dùng cần cảm thấy thoải mái và dễ chịu khi sử dụng sản phẩm, dịch vụ.
Để thiết kế UX và UI hiệu quả, cần có sự phối hợp chặt chẽ giữa các nhà thiết kế UX và UI. Các nhà thiết kế UX cần hiểu rõ nhu cầu và mong muốn của người dùng, đồng thời có khả năng phân tích và đánh giá các yếu tố ảnh hưởng đến trải nghiệm người dùng. Các nhà thiết kế UI cần có khả năng thiết kế giao diện người dùng đẹp mắt, dễ nhìn, dễ hiểu và dễ sử dụng.
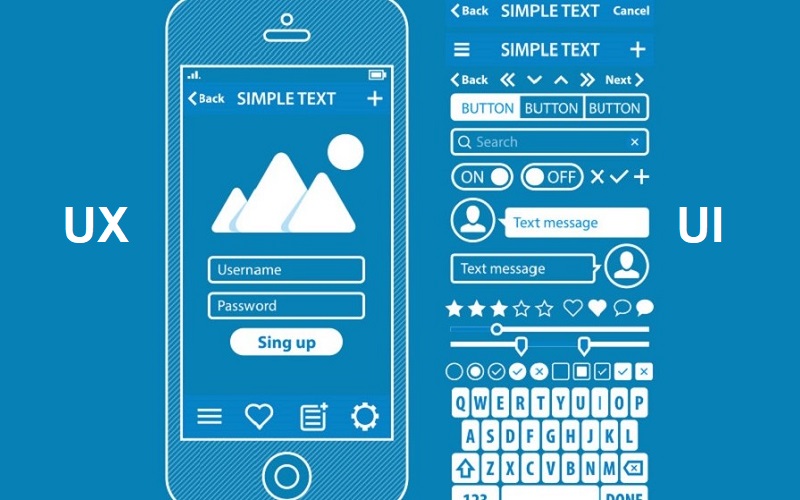
Điểm khác biệt khi thiết kế UI và thiết kế UX

Cùng là những yếu tố cần thiết để tạo nên một sản phẩm hoàn chỉnh nhưng giữa thiết kế UX/UI lại có điểm khác biệt rõ rệt. Nếu như thiết kế UX tập trung chính vào cảm nhận về sự trải nghiệm sản phẩm thì thiết kế UI lại chú trọng hơn vào diện mạo của sản phẩm từ phần nhìn cho đến chức năng. Hai yếu tố này tuy nói là song hành cùng nhau nhưng công việc của các UX/UI designer lại có chức năng và nhiệm vụ hoàn toàn khác biệt.
Mục tiêu công việc
UX designer cần phải đánh giá và cân nhắc toàn bộ chuỗi hành trình người dùng để đưa ra hướng giải quyết các vấn đề cụ thể như người dùng cần thực hiện những bước nào, họ cần hành động thế nào để đạt được mục tiêu đó,… và đảm bảo mang lại được trải nghiệm tốt nhất khi người dùng sử dụng sản phẩm.
Có thể nói, UX designer sẽ vạch ra bộ “khung sườn”, thiết kế UI sẽ biến những trải nghiệm này trở nên trực quan và dễ dàng nhìn nhận. Người làm thiết kế UI sẽ phải chú trọng đến phương diện hình ảnh và tính thẩm mỹ trong suốt hành trình người dùng bao gồm từng giao diện màn hình, từng nút bấm, điểm chạm,…
Trách nhiệm công việc
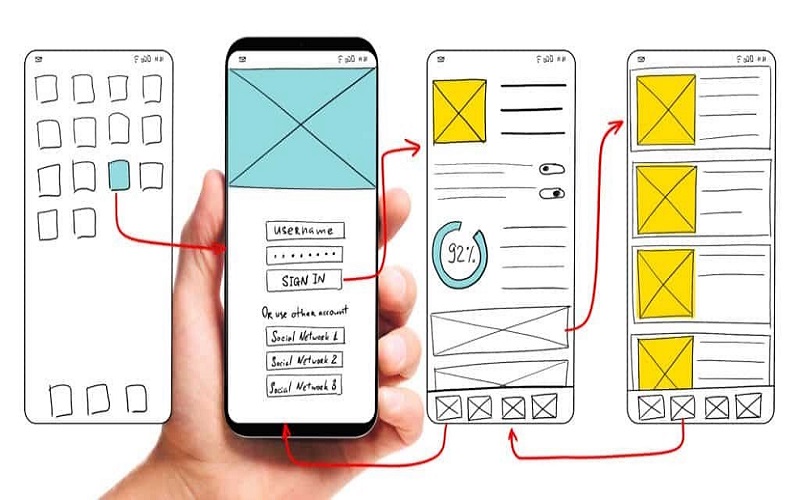
Phần lớn công việc của người làm thiết kế UX tập trung nhiều vào việc xác định điểm đau (pain-points) mà người dùng phải trải qua để đưa ra giải pháp phù hợp cho sản phẩm. Họ cần phải nghiên cứu và phân tích sâu rộng về hành vi cùng như nhu cầu của người dùng mục tiêu đối với một sản phẩm cụ thể. Từ đó, người làm thiết kế UX sẽ vạch ra cấu trúc thông tin và các chức năng tương ứng. Cuối cùng sẽ thiết kế khung xây, bản phác thảo trước khi bắt tay vào thiết kế.
Trong khi đó, người làm thiết kế UI sẽ tập trung vào các chi tiết để đảm bảo cho kế hoạch được khả thi. Dĩ nhiên, trách nhiệm của họ không chỉ có thiết kế sản phẩm sao cho đẹp mắt mà họ còn đóng vai trò không nhỏ trong việc tạo nên một sản phẩm toàn diện.
Các nguyên tắc thiết kế UX UI

Các nguyên tắc thiết kế UX UI là những quy tắc chung được áp dụng trong thiết kế UX UI để đảm bảo sản phẩm, dịch vụ mang lại trải nghiệm tốt nhất cho người dùng. Các nguyên tắc này được phát triển dựa trên các nghiên cứu về tâm lý học, hành vi người dùng và các tiêu chuẩn thiết kế.
Dưới đây là một số nguyên tắc thiết kế UX UI quan trọng:
Khả năng sử dụng (Usability)
Sản phẩm, dịch vụ cần dễ dàng sử dụng và hiểu. Điều này có nghĩa là người dùng cần có thể dễ dàng tìm thấy thông tin họ cần, dễ dàng hoàn thành các nhiệm vụ họ muốn và dễ dàng học cách sử dụng sản phẩm, dịch vụ.
Khả năng tiếp cận (Accessibility)
Sản phẩm, dịch vụ cần có thể được sử dụng bởi tất cả mọi người, bao gồm người khuyết tật. Điều này có nghĩa là sản phẩm, dịch vụ cần có khả năng đáp ứng nhu cầu của người dùng thuộc mọi nhóm dân số, bao gồm người có khả năng nhìn kém, người khiếm thính, người khuyết tật vận động, v.v.
Khả năng tìm kiếm (Searchability)
Người dùng cần dễ dàng tìm thấy thông tin họ cần. Điều này có nghĩa là sản phẩm, dịch vụ cần có hệ thống phân loại và tìm kiếm rõ ràng và dễ sử dụng.
Khả năng sử dụng lại (Reusability)
Người dùng cần có thể dễ dàng sử dụng sản phẩm, dịch vụ nhiều lần. Điều này có nghĩa là sản phẩm, dịch vụ cần có thiết kế đơn giản và dễ hiểu, đồng thời cần có các tính năng giúp người dùng ghi nhớ cách sử dụng sản phẩm, dịch vụ.
Khả năng học hỏi (Learnability)
Người dùng cần có thể dễ dàng học cách sử dụng sản phẩm, dịch vụ. Điều này có nghĩa là sản phẩm, dịch vụ cần có thiết kế trực quan và dễ hiểu, đồng thời cần có các hướng dẫn sử dụng rõ ràng và dễ tiếp cận.
Khả năng ghi nhớ (Memorability)

Người dùng cần có thể dễ dàng nhớ cách sử dụng sản phẩm, dịch vụ. Điều này có nghĩa là sản phẩm, dịch vụ cần có thiết kế đơn giản và dễ hiểu, đồng thời cần có các tính năng giúp người dùng ghi nhớ cách sử dụng sản phẩm, dịch vụ.
Khả năng hài lòng (Satisfaction)
Người dùng cần cảm thấy hài lòng khi sử dụng sản phẩm, dịch vụ. Điều này có nghĩa là sản phẩm, dịch vụ cần có thiết kế đẹp mắt, dễ nhìn, dễ sử dụng và mang lại trải nghiệm tích cực cho người dùng.
Ngoài các nguyên tắc chung trên, còn có một số nguyên tắc thiết kế UX UI cụ thể hơn, áp dụng cho các loại sản phẩm, dịch vụ khác nhau. Ví dụ, trong thiết kế website, các nguyên tắc thiết kế UX UI cần được áp dụng cho các yếu tố như bố cục, màu sắc, phông chữ, hình ảnh, nội dung, v.v. Trong thiết kế ứng dụng di động, các nguyên tắc thiết kế UX UI cần được áp dụng cho các yếu tố như giao diện cảm ứng, tính năng điều hướng, v.v.
Việc áp dụng các nguyên tắc thiết kế UX UI trong thiết kế sản phẩm, dịch vụ sẽ giúp đảm bảo sản phẩm, dịch vụ mang lại trải nghiệm tốt nhất cho người dùng. Điều này sẽ dẫn đến sự gia tăng mức độ hài lòng của khách hàng, cũng như sự gia tăng doanh số bán hàng và lợi nhuận của doanh nghiệp.
Phương pháp thiết kế UX UI

Có nhiều phương pháp thiết kế UX UI khác nhau, mỗi phương pháp có những ưu điểm và nhược điểm riêng. Các nhà thiết kế UX UI cần lựa chọn phương pháp phù hợp với nhu cầu và mục tiêu của mình.
Dưới đây là một số phương pháp thiết kế UX UI phổ biến:
- Phương pháp tiếp cận từ trên xuống (Top-down approach): Phương pháp này bắt đầu từ việc xác định mục tiêu và yêu cầu của sản phẩm, dịch vụ. Sau đó, các nhà thiết kế sẽ phát triển các giải pháp thiết kế đáp ứng các mục tiêu và yêu cầu đó.
- Phương pháp tiếp cận từ dưới lên (Bottom-up approach): Phương pháp này bắt đầu từ việc nghiên cứu nhu cầu và mong muốn của người dùng. Sau đó, các nhà thiết kế sẽ phát triển các giải pháp thiết kế dựa trên nhu cầu và mong muốn đó.
- Phương pháp tiếp cận theo vòng lặp (Iterative approach): Phương pháp này bao gồm các vòng lặp thiết kế, thử nghiệm và cải tiến. Các nhà thiết kế sẽ phát triển các giải pháp thiết kế, thử nghiệm với người dùng và cải tiến các giải pháp đó dựa trên phản hồi của người dùng.
Việc lựa chọn phương pháp thiết kế UX UI phù hợp sẽ giúp nhà thiết kế UX UI tạo ra các sản phẩm, dịch vụ đáp ứng nhu cầu và mong muốn của người dùng một cách hiệu quả
Các công cụ thiết kế UX UI phổ biến

Có rất nhiều công cụ thiết kế UX UI trên thị trường, mỗi công cụ có những ưu điểm và nhược điểm riêng. Các nhà thiết kế UX UI cần lựa chọn công cụ phù hợp với nhu cầu và mục tiêu của mình.
Dưới đây là một số công cụ thiết kế UX UI phổ biến:
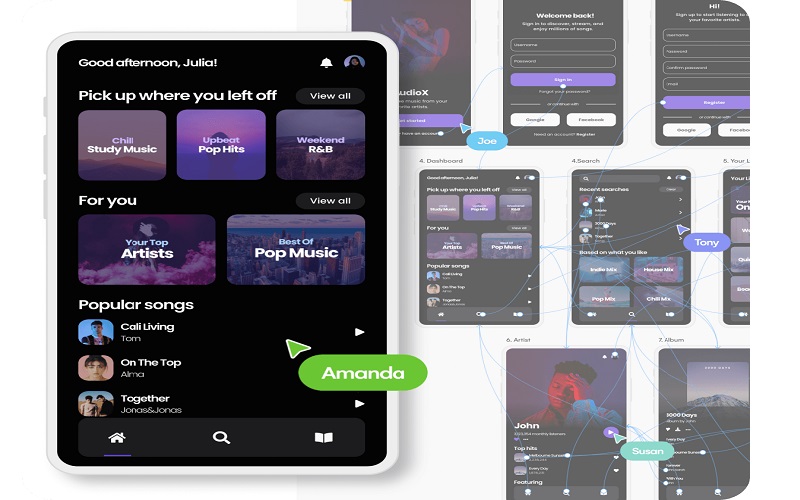
- Prototyping: Công cụ giúp tạo ra các nguyên mẫu của sản phẩm, dịch vụ để người dùng có thể trải nghiệm và phản hồi. Các công cụ prototyping phổ biến bao gồm Figma, Adobe XD, InVision, Sketch, Axure RP, v.v.
- Wireframing: Công cụ giúp tạo ra các bản phác thảo của sản phẩm, dịch vụ. Các công cụ wireframing phổ biến bao gồm Figma, Adobe XD, Balsamiq Mockups, WireframeSketcher, v.v.
- Sketching: Công cụ giúp tạo ra các bản phác thảo nhanh chóng và dễ dàng. Các công cụ sketching phổ biến bao gồm Autodesk SketchBook, Adobe Illustrator, Procreate, v.v.
- Usability testing: Công cụ giúp đánh giá khả năng sử dụng của sản phẩm, dịch vụ. Các công cụ usability testing phổ biến bao gồm UserTesting, Maze, UserZoom, v.v.
UI hay UX quan trọng hơn?
Như đã chia sẻ thì UI sẽ giúp cho sản phẩm có một giao diện đẹp mắt, gây được ấn tượng thị giác tốt với người dùng. Còn UX sẽ có vai trò đảm bảo sự thân thiện, tiện lợi, dễ sử dụng và nắm bắt đúng nhu cầu người dùng.
Trên thực tế, chẳng có ai muốn trải nghiệm sản phẩm đẹp mắt nhưng khó sử dụng. Và ngược lại, dù cho có là sản phẩm tiện lợi nhưng bề ngoài lại đơn điệu không thể thu hút người dùng thì cũng không có giá trị lớn. Nói tóm lại, cả UX và UI đều quan trọng như nhau và cần được đầu tư, phát triển ngang bằng thì mới có thể tạo ra được một sản phẩm toàn diện.
Trên đây là tất cả thông tin về thiết kế UX/UI mà chúng tôi muốn chia sẻ đến các bạn. Hy vọng bài viết đã cho bạn cái nhìn tổng quan hơn về hai thuật ngữ này và giúp bạn không còn bị nhầm lẫn giữa chúng.
Để có thể sở hữu cho mình một trang web chuẩn UX/UI các bạn có thể tìm đến các công ty thiết kế website chuyên nghiệp.
>> Xem thêm: Danh sách 10 nhà cung cấp VPS uy tín tại Việt Nam